Wenn die Zeichen, die vor der Installation der Schriftart stehen, nicht kompatibel sind, wird der Körper des Zeichens

body = Schriftgrößen: 14px; Schriftfamilie: “NanumSquare”, “NotoSanKR”, sans-;;

body = Schriftgrößen: 14px; Schriftfamilie: “NanumSquare”, “NotoSanKR”, sans-;;

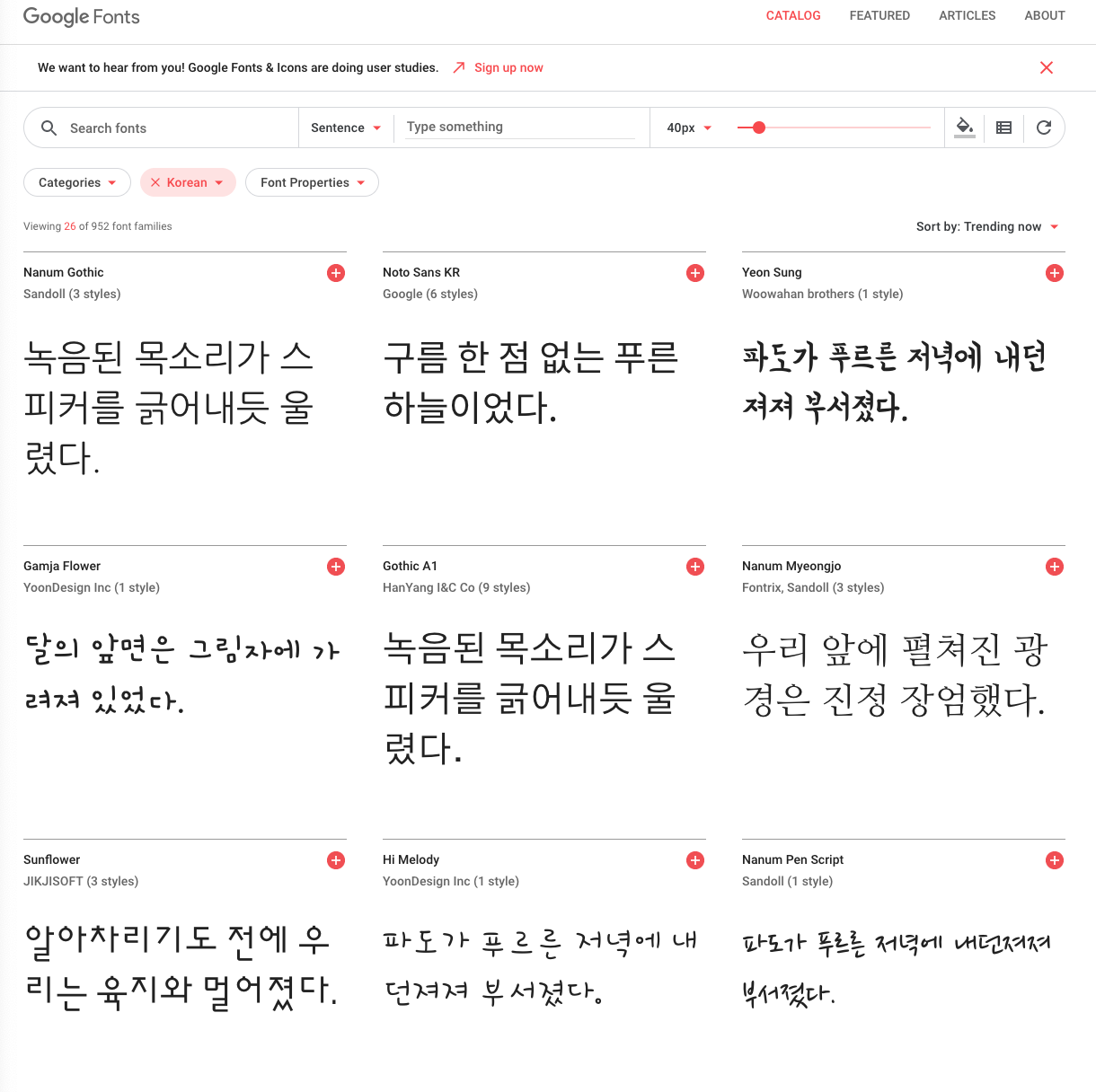
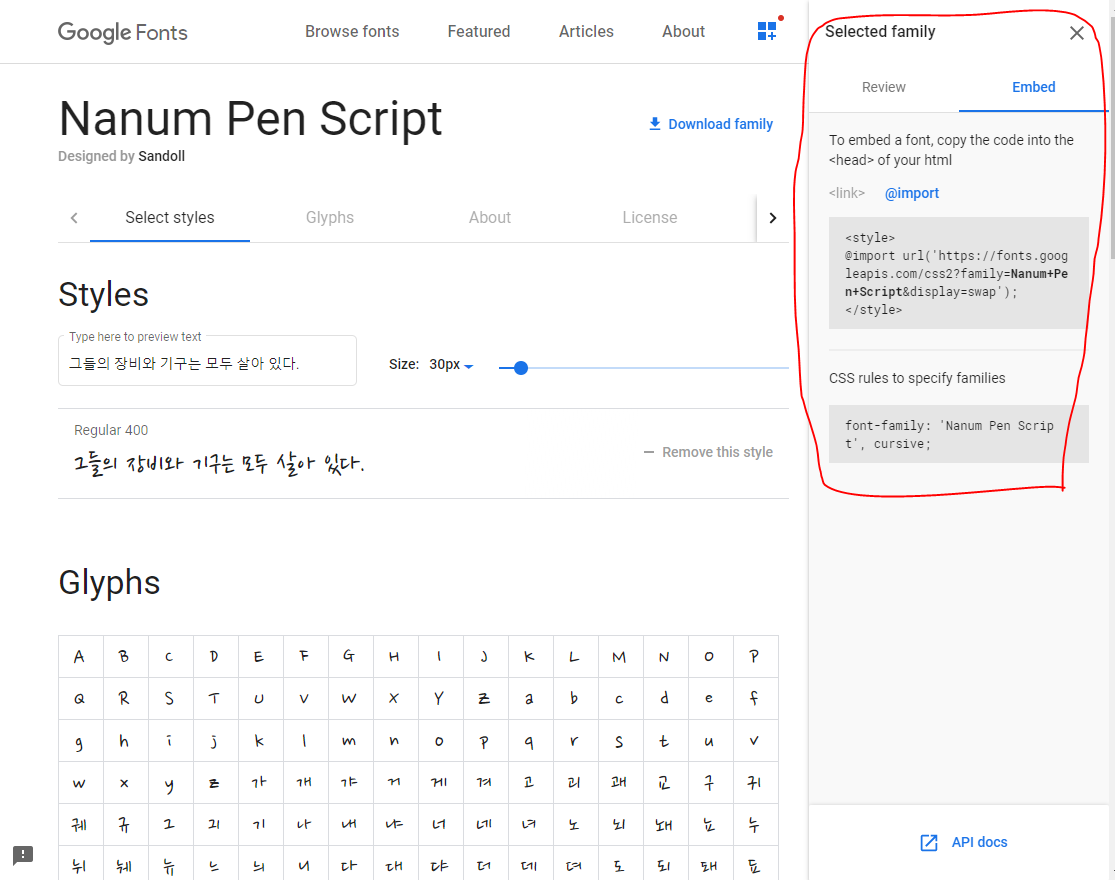
Wie man die Google-Font-Homepage benutzt, um Ihre Lieblings-Fonts-Links anzuwenden und externe Schriftarten anzuwenden – kann

<linkrel=”preconnect”href=”https://fonts.googleapis.com”><linkrel=”preconnect”href=”https://fonts.gstatic.com”クロスオリジン><linkhref=”https://fonts.googleapis.com/css2?family=Black+Han+Sans&display=swap”rel=”preconnect”>
Kopieren und Anwenden der Schriftfamilie nach der Anwendung des Links

/* Webfont-Erweiterung Typ ET: TTF für IE8 und höher: Standardmäßig TTF: Am häufigsten als Entpacken verwendet WOFF: bessere Komprimierungsrate als Unterstützung für WOFF2:WOFF */.test2{font-family: ‘Black Han Sans’, sans-Serif;

Font-Face Font-Dateien herunterladen oder importieren, um Schriftarten durch direkte Verknüpfung mit Dokumenten zu deklarieren – weniger Fehler – schnelle Anpassung an Ihre Website

ttfont-face ttfont-family: ‘nanum’; /* Fontname-Deklaration */src: url (“/NanumFontSetup_ALL/NanumSquareRoundtt”), url(“NanFont-Setup/NanFont-Font-Familie”/Numanfont-Familiet-Name.
Bewerben Sie sich für Ihre Klasse

.test3 = Schriftart – :: “umum”; @.test3 = Schriftart – :: “umum”; @.test3 = Schriftart – :: “umum”; @

