안녕하세요 체리입니다. 요즘 날씨가 정말 봄 날씨네요.

헤, 그럼 포스팅을 시작하겠습니다!!

헤, 그럼 포스팅을 시작하겠습니다!!

헤, 그럼 포스팅을 시작하겠습니다!!

01. 체크박스 개요와 레이아웃 xml 코드에서 알아보는 속성

체크박스는 이름에서도 알 수 있도록 체크하는 박스와 텍스트로 구성돼 있어 사용자가 특정 항목을 선택할 수 있는 위젯이다.

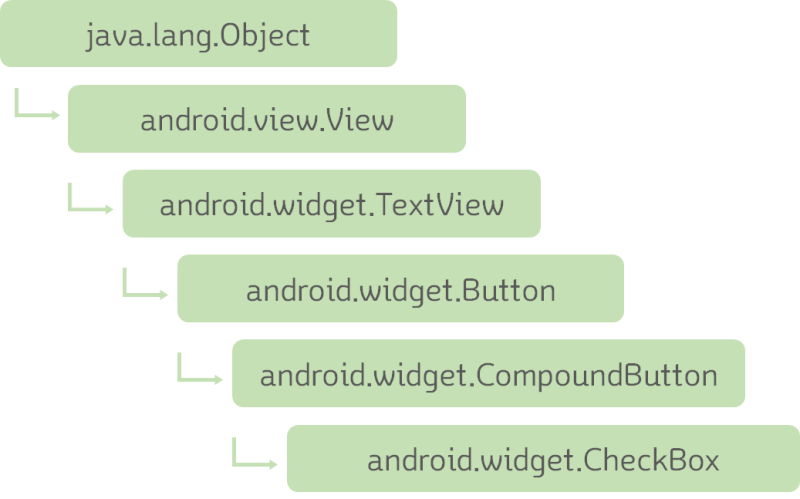
체크박스의 기본적인 모양이다. 위와 같이 체크박스를 작성하기 위해서는 다음과 같이 xml 코드를 작성해야 한다.<CheckBoxandroid:id=”@+id/checkBox”android:php_width=”php_content”android:php_height=”php_content”android:text=”php=”true”android:clickable=”true”/>다양한 속성이 있는데 그 중에서 가장 필수적인 속성만 살펴보면 다음과 같다.android:text=”체리의 안드로이드 공부”이 코드는 체크 박스 형태의 오른쪽에 나타나는 문자열을 지정하는 속성이다. 이 경우”체리의 안드로이드 공부”라는 문자열을 지정했다. android:checked=”true”checked속성은 체크 박스를 체크(v)를 표시 여부를 결정할 속성이다. true값의 경우는 체크 모양을 표시하고 false의 경우는 체크 모양을 표시하지 않는다. android:clickable=”true”clickable속성은 사용자가 체크 박스를 클릭할 수 있는지를 설정하는 속성이다. true의 경우 사용자가 체크 박스를 클릭해서 표시의 형태를 보이는지 보이지 않도록 할 수 있지만 false의 경우는 사용자가 체크 박스를 클릭하지 못하고 체크 모양의 유무에 변화를 줄 수 없다. 02. 체크 박스 상속 계층과 메소드체크박스의 상속계층도는 다음과 같다.체크 박스의 상속 계층도 상속 계층도를 보면 체크 박스가 Button을 즉시 상속하는 것이 아니라 Button을 상속하지 CompoundButton을 직접 상속하는 것으로 확인할 수 있다. CompoundButton은 체크 박스처럼 텍스트와 아이콘이 조합되어 구성된 위젯을 처리하기 위한 학급이다. 그러므로 아이콘과 텍스트가 결합된 형태인 토글 버튼 스위치, 라디오 단추도 CompoundButton을 상속하다.체크 박스의 메소드를 알아보기 이전에 CompundButton의 주된 메소드를 먼저 살펴보자.반납 메소드 booleanisChecked()표시 여부를 true와 false에서 반환 boolean performClick()사용자가 뷰를 클릭한 것처럼 OnClickListener를 호출 VoidsetChecked(boolean checked)체크 상태를 설정(checkedornot)VoidsetOnCheckedCangeListener(CompoundButton).On Checked Change Listener listener)체크 상태의 변경을 감지하는 청취자를 등록 Void toggle()체크 상태를 거꾸로 변경지금 알아본 메서드는 체크박스뿐만 아니라 토글버튼, 스위치, 라디오버튼에서도 사용할 수 있다. 모두 Compund Button을 상속받기 때문이다.그럼 체크박스 사용하는 코드를 볼게.최종 체크박스 체크박스 = findView ById(R.id.checkBox); 최종 TextView textView = findView ById(R.id.textView); checkBox.set OnClickListener(새로운 View).OnClickListener(){@OverridepublicvoidonClick(Viewv){textView.setText(“+checkBox.isChecked());}};체크 박스는 View클래스에 근거한 것으로 setOnClickListener()메소드를 당연히 사용할 수 있다. 위 코드는 사용자가 체크 박스를 클릭했을 때 호출될 onClick()메소드를 들고 체크 박스의 표시 여부(isChecked()메소드의 반환 값)을 문자열로 변환(“+”) 하여 텍스트로 지정하고 있다. checkBox와 textView앞에 final이 붙어 있다. 이는 자바의 문법 규칙 상 setOnClickListener의 인자인 View.OnClickListener내부의 메소드에서는 final이 달린 변수에만 접근할 수 있기 때문이다. final을 없애고 싶은 경우는 해당 변수를 클래스 멤버 변수로 선언해야 한다. 다음은 이를 적용한 코드이다.퍼블릭 반 WidgetCheckBoxActivity는 AppCompatActivity{CheckBox;TextViewtextView;//크박스와 publicover뷰텍스래(inst스 bundvoid언트@OverrideprotectedvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_widget_checkbox_check가진으로 boxcheck정 boxcheckBox=findViewById(R.id.checkBox);textview=findViewById(R.id.textView);checkBox.setOnClickListener(newViewView).OnClickListener(){@OverridepublicvoidonClick(Viewv){textView.setText(“+checkBox.isChecked();//”””””””””””””””””””””””””””””””””””””””””””””””””””””””””좀 더 생각하고 볼 문제는 굳이 setOnClickListener를 써야 할까? 이다. 체크 박스는 클릭 시 변화할 사항이 수표 여부뿐만 아니라, 클릭을 감지하기보다 체크 상태의 유무를 감지한 것이 좋다. 이 때문에 CompoudButton의 메소드인 setOnCheckedChangeListener()을 사용할 수 있다. 이 메소드를 활용하면 좋은 점이 생기는데, on Checked Changed()메소드의 인자로 체크 박스를 최종 점검 여부가 전달되기 때문이다.이하가 setOn Checked Change Listener()메소드를 활용한 코드이다.최종 체크 박스 체크 박스=findViewById(R.id.checkBox), 최종적인 TextViewtextView=findViewById(R.id.textView);checkBox.setOnCheckedChangeListener(새 CompoundButton).OnCheckedChangeListenerlistener(){@OverridepublicvoidonCheckedChanged(CompoundButtonView, booleanisChecked){textView.setText(“+isChecked());}};최종 체크박스 체크박스 = findView ById(R.id.checkBox); 최종 TextView textView = findView ById(R.id.textView); checkBox.set On Checked ChangeListener(새로운 Compound Button).OnCheckedChangeListenerlistener(){@OverridepublicvoidonCheckedChanged(CompoundButtonView,booleanisChecked){textView.setText(“+isChecked());}};03.토글 버튼 개요와 레이아웃 xml 코드로 알아보는 속성토글 버튼은 사용자의 선택을 표시하는 위젯이다. 사용자가 선택하면 켜지고 다시 선택하면 꺼짐을 표시한다. 이런 동작은 체크박스, 스위치 등 위젯과 모양만 다르고 선택과 미선택을 표시한다는 기능은 거의 같다.토글 버튼<ToggleButton Android:id=”@+id/toggleButton” Android: layout_height=”wrap_content” Android:”layout_height=”ToggleButton” Android:”ToggleButton” Android.android:checked=”true”토글 버튼을 온 상태에 하거나 오프 상태에 할지를 지정하는 속성이다. true를 지정하면 사용자가 클릭한 것을 표시(textOn의 문자열 표시, 위젯 하부의 색이 밝게 표시) 하며 false를 지정하면 사용자가 선택하지 않은 것을 표시(textOff문자열 표시, 위젯 하부의 색을 회색 계열로 표시) 한다. android:text=”Toggle Button”text속성은 토글 버튼 위젯은 의미가 없어. 텍스트 뷰를 상속했기 때문에 이런 속성도 있지만 실질적으로 무의미한 속성이다. android:textOff=”Off”textOff속성 은 토글 버튼이 꺼졌을 때에 표시되는 문자열을 지정한다. text All Caps의 default값이 true이므로 대문자 표시를 하지 않으려면 이 속성을 따로 false로 설정해야 한다. android:textOn=”On”textOn속성 은 토글 단추가 온 이 된 때에 표시되는 문자열을 지정한다. 대문자로 대한 설명은 textOff와 같다. 04. 토글 버튼의 상속 계층도와 메소드다음은 토글버튼의 상속계층도이다.토글버튼 상속계층도 체크박스와 마찬가지로 CompoundButton을 상속받는 것을 확인할 수 있다. 따라서 Compound의 메서드를 활용할 수 있다. 토글 버튼만의 메서드는 다음과 같다.반환 메서드 CharSequencegetTextOff() 미선택 시 표시되는 텍스트 반환 CharSequencegetTextOn() 선택 시 표시되는 텍스트 반환 VoidsetChecked(booleanchecked) 체크 상태 결정 voidsetTextOff(CharSequencetextOff) 미선택 시 표시되는 텍스트 설정 voidsetTextOn(CharSequencetextOn) 선택 시 표시되는 텍스트 설정이하는 토글 버튼의 주 기능인 사용자의 선택을 파악하는 것과 관련된 자바 코드이다.최종적인 전환 버튼 toggleButton=findViewById(R.id.toggleButton), 최종적인 TextViewtextView=findViewById(R.id.textView);checkBox.setOnCheckedChangeListener(새 CompoundButton).OnCheckedChangeListenerlistener(){@OverridepublicvoidonCheckedChanged(CompoundButtonView, booleanisChecked){textView.setText(“+isChecked());}};토글 버튼에 On Checked Change Listener를 등록하고 선택 변경 시 텍스트 뷰에 선택 여부를 표시한다. 05.스위치 개요와 레이아웃 xml코드로 알아보는 속성스위치도 사용자의 선택을 표시하는 위젯으로 전원 스위치를 켜고 끄도록 동작하는 형태의 위젯이다. 원형 손잡이(thumb)를 왼쪽 또는 오른쪽으로 옮김으로써 상태를 표시한다.상기와 같은 스위치를 구성하기 위해서는 이하의 레이아웃 코드가 필요하다.<Switchandroid:id=”@+id/mySwitch”android:track_width=”php_content”android:track_height=”php_content”android:switchPadding=”10dp”android:text=”Switch”android:thumbTint=”000FF”android:trackTint=”#FF0000″/>android:checked=”true”checked속성은 스위치를 온 상태로 표시하거나 오프 상태로 표시하는지를 지정하는 속성이다. true로 설정할 때 원형 무늬가 오른쪽으로 이동하면서 점등된 상태가 되는, android:switchPadding=”10dp”텍스트로 스위치 간의 간격을 조정한다. default은 붙얼지도 모르기 때문에 따로 설정할 것을 권장한다. android:text=”Switch”스위치 위젯에 표시하는 문자열을 지정한다. 이 경우”Switch”문자열을 지정했다. android:thumbTint=”000FF”thumbTint속성은 원형의 스위치의 색상을 지정하는 속성이다. 색을 바로 지정할 수도 있고@android:color/black같은 기본적으로 제공되는 속성을 사용할 수도 있다. android:trackTint=”#FF0000″trackTint속성은 스위치 위젯의 원형 손잡이가 이동하는 경로의 색을 변경할 때 지정하는 속성이다. 기본적으로 투명하게 나오니, 지정된 색상과 완전히 동일한 색으로 표시되지 않는다.(+)스위치의 색을 thumbTint와 trackTint로 변경하면 스위치 온 상태와 오프 상태가 동일하게 된다. 그러면 자바 코드에서 스위치 상태에 따라서 색을 변경하는 등 추가 작업을 해야 하기 때문에 thumbTint와 trackTint를 설정하는 것은 신중히 결정해야 한다. 06. 스위치 상속 계층도와 메소드이하는 스위치의 상속계층도이다.스위치의 상속계층도 상기 상속계층도를 통해 스위치도 CompoundButton을 상속한다는 것을 알 수 있다.반환 메서드 void set Checked(boolean checked) 스위치 상태 결정 void toggle() 스위치 상태를 반대로 변경위 표는 스위치의 메서드를 나타낸 것이다. 그런데, 이러한 메소드는 CompoundButton에도 정의된 것이다. 스위치 클래스 내에서 재정의되었다는 것은 스위치에 맞게 재정의되었음을 의미한다. 이하는 스위치를 사용하는 예제 코드이다. 스위치는 위에서 소개한 두 위젯과 모양만 다르고 기능은 같다.최종 갱신 mySwitch=findViewById(R.id.mySwitch), 최종 갱신 TextView=findViewById(R.id.textView);mySwitch.setOnCheckedChangeListener(새 CompoundButton).OnCheckedChangeListenerlistener(){@OverridepublicvoidonCheckedChanged(CompoundButtonView, booleanisChecked){textView.setText(“+isChecked());}};最終切り替えmySwitch=findViewById(R.id.mySwitch);最終切り替えTextView=findViewById(R.id.textView);mySwitch.setOnCheckedChangeListener(新しいCompoundButton)。OnCheckedChangeListenerlistener(){@OverridepublicvoidonCheckedChanged(CompoundButtonView,booleanisChecked){textView.setText(“+isChecked());}};오늘 포스팅을 마쳤습니다!!다음 포스팅은 라디오 버튼, 시크 바, 프로그레스 바에 대해 공부해 보겠습니다. 위젯공부하는거..너무 지루하네요.그런데 아직 <나의 첫 안드로이드> 책에서 다루는 위젯 부분 17개 중 9개밖에 못했다는 사실..부지런히 진도를 빼야겠네요!! 그럼 다음 포스팅때 만나요~~~ 감사합니다.